Langkah-langkah seperti berikut :
1. Buka Adobe Photoshop
2. Buka new document
3. Tulis sesuatu di document itu
4. Pada tool box klik icon move tool
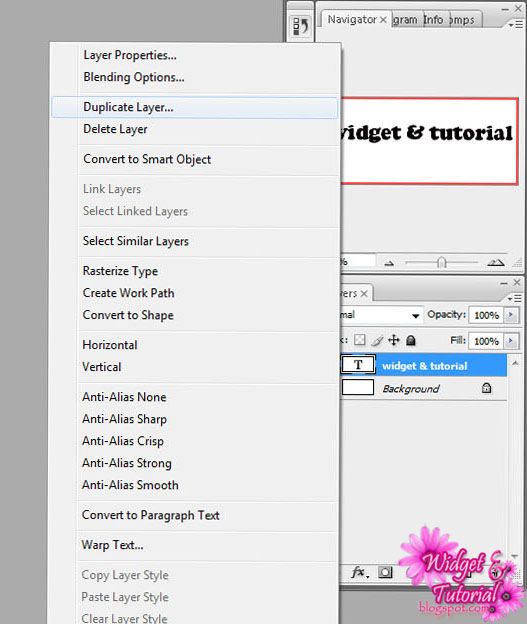
5. Setelah itu pada layer, klik kanan pada layer tulisan>> duplicate layer >> OK
6. Lakukan duplicate layer 5 kali
7. Pilih menu windows >> Animations
8 . Pada bagian bawah kotak Animations >> klik duplicate selected frame 5 kali
9. Sekarang waktunya mengubah warna tulisan.
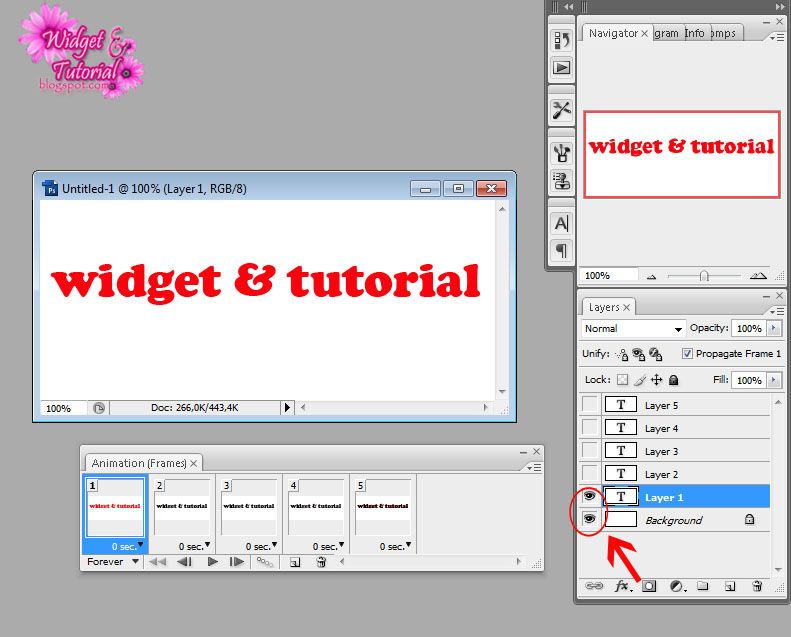
- Klik frame 1 pada kotak animations >> hilangkan semua tanda mata pada layer kecuali layer 1 dan background >> klik icon Text pada toolbox dan baru ubah warna tulisan jadi merah
- Klik frame 2 pada kotak animations >> hilangkan semua tanda mata pada layer kecuali layer 2 dan background >> klik icon Text pada toolbox dan baru ubah warna tulisan jadi kuning
- Klik frame 3 pada kotak animations >> hilangkan semua tanda mata pada layer kecuali layer 3 dan background >> klik icon Text pada toolbox dan baru ubah warna tulisan jadi hijau
dst. sampai frame 5.
10. Jadi nantinya, frame 1 dengan layer 1, frame 2 dengan layer 2, dst.
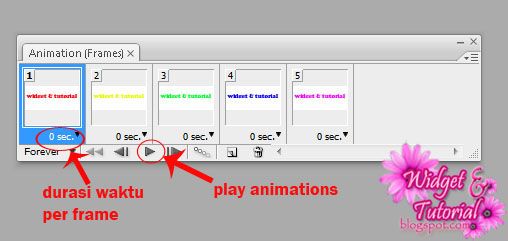
11. Setelah itu klik play animation pada bawah kotak animations
12. Kalau terlalu cepat, maka bisa diubah durasi waktu per frame
Cara menyimpan animasi Photoshop (.gif) :
1. Save dulu image tadi dengan format photoshop biasa (.psd)
2. Selanjutnya pilih menu file >> Save for Web & Devices...
3. Klik save.
Jadi deh,, jika kurang jelas silakan bertanya di kolom komentar :)
4. Pada tool box klik icon move tool
5. Setelah itu pada layer, klik kanan pada layer tulisan>> duplicate layer >> OK
 |
| Cara Mudah Membuat Animasi Photoshop |
7. Pilih menu windows >> Animations
8 . Pada bagian bawah kotak Animations >> klik duplicate selected frame 5 kali
 |
| Cara Mudah Membuat Animasi Photoshop |
- Klik frame 1 pada kotak animations >> hilangkan semua tanda mata pada layer kecuali layer 1 dan background >> klik icon Text pada toolbox dan baru ubah warna tulisan jadi merah
- Klik frame 2 pada kotak animations >> hilangkan semua tanda mata pada layer kecuali layer 2 dan background >> klik icon Text pada toolbox dan baru ubah warna tulisan jadi kuning
- Klik frame 3 pada kotak animations >> hilangkan semua tanda mata pada layer kecuali layer 3 dan background >> klik icon Text pada toolbox dan baru ubah warna tulisan jadi hijau
dst. sampai frame 5.
 |
| Cara Mudah Membuat Animasi Photoshop |
11. Setelah itu klik play animation pada bawah kotak animations
 |
| Cara Mudah Membuat Animasi Photoshop |
Cara menyimpan animasi Photoshop (.gif) :
1. Save dulu image tadi dengan format photoshop biasa (.psd)
2. Selanjutnya pilih menu file >> Save for Web & Devices...
3. Klik save.
Jadi deh,, jika kurang jelas silakan bertanya di kolom komentar :)



11 comments:
terima kasih untuk tutorialnya, setelah di save untuk melihat hasilnya bagaimana?
terima kasih
Utk melihat hasilnya sdh djlskan d postingaan atas ;)
cara menyimpan di blognya gimana yah?
@melinda fetafora: menyimpan di blog?? Simpan dlu lahh hasil mu di komputermu,, di atas sdh ada panduan nyimpan di komputer dari photoshop.
Untuk bisa tampil di blog,, ya harus diupload :)
uploadnya lewat mana ya? lewat blog atau dari internet explorernya? terima kasih sebelumnya.
@Yohana Angela: maksdunya? Klo mau upload bisa langsung di blog atau lewat photobucket dulu juga bisa :)
keren blog elo mas....
gan cra liat nya kayak mana kok aku liat gak bisa bergerak
Kok di photoshop ane kgk ada animations?
info bermanfaat
bisa dicoba buat iklan di web nih
thanks gan!
Klu cara buat teks hilang timbul g mana gan..
Tlg krm tutorial ny d a.jores@gmail.com
Thanks gan sblum ny..
Post a Comment
Ketentuan comment :
1. Jangan comment SARA dan menghina
2. Gunakan bahasa sopan dan jelas
3. Jangan tinggalkan link mati (dead link)