Assalamu'alaikum :)
Dari request tutorial yang masuk, ada yang minta suruh bikin tutorial menambahkan music player di blog. Dan sekaranglah waktunya aku berbagi Cara Mudah Membuat dan Memasang Music Player/Playlist di Blog,,, hhhe mumpung ada waktu luang sebelum UTS ^^
Oke,, well bagi reader lain yang mau request tutorial bisa langsung berkomentar di menu request.
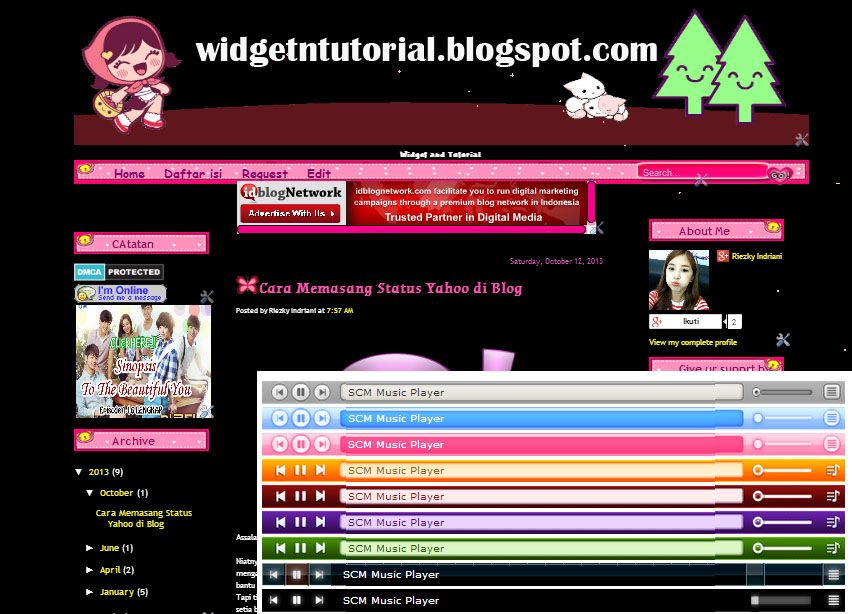
Sebenarnya music player di blog ini memakai widget online yang bisa didapat dengan gratis dan mudah di SCM Player jadi kali ini aku hanya akan mengajari tentang cara pembuatan di blog SCM dan pemasangannya di blogger.
Oiyaa,, jangan lupa klik iklannya yaa,, untuk menunjang agar aku bisa terus berkarya di blog :) Hehehe